[h1]我的使用感受[/h1]
[success title="这是我使用后写的自己的感受"]我目前用的这个主题,太喜欢了,又爱又恨,真的,这代表我目前的感受……[/success]
- 我第一次看到这个主题我就喜欢,主页就是看博文的地方,以博文目录为主,左侧列出了所有的文章标题,你可以看到全站的列表
- 文章内页有文章阅读目录,在左侧,你可以看到这篇文章的标题,有什么内容,能快速去划到你要看的章节,配以右侧推荐文章列表,左侧看文章内章节目录,右侧看推荐文章目录
- 哦,首页有博主简介区,头像,职业,简单的自我介绍,你可以简单的介绍一下自己
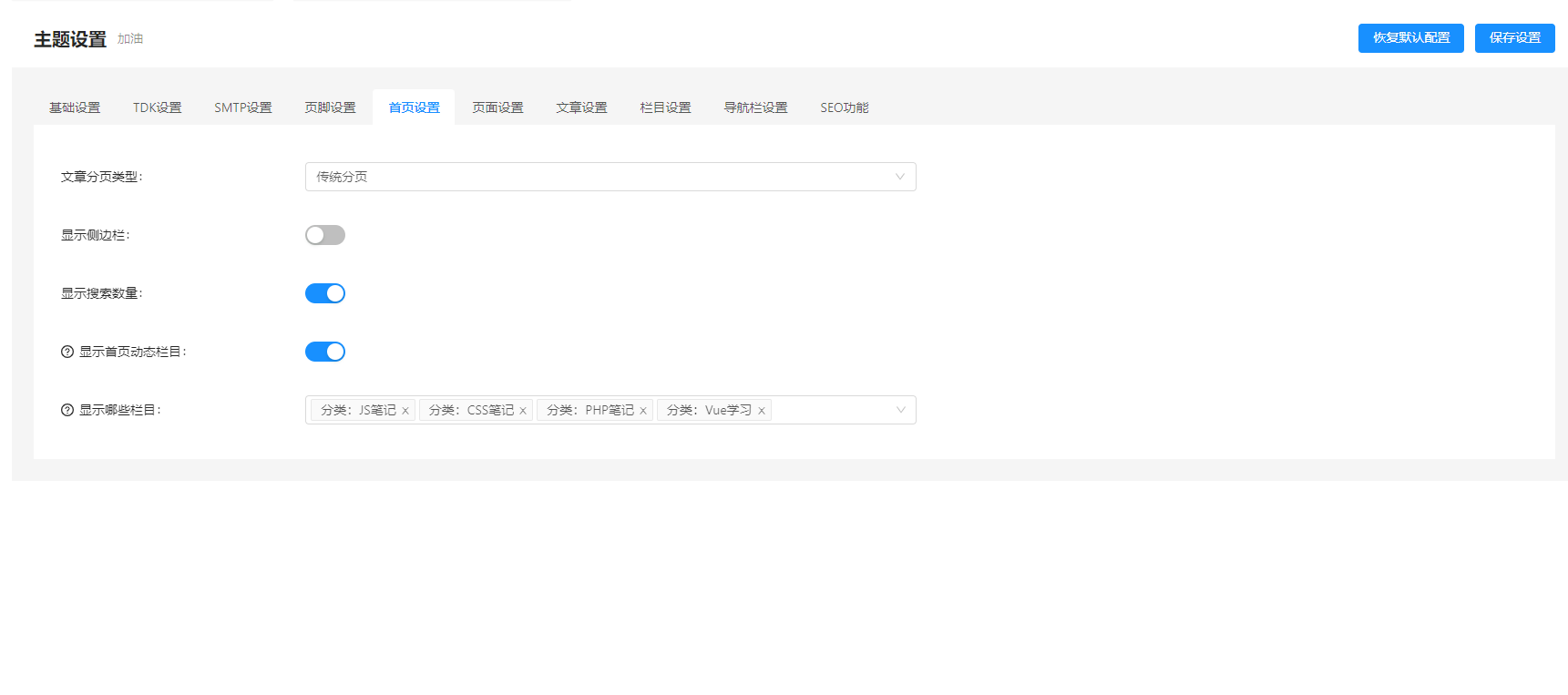
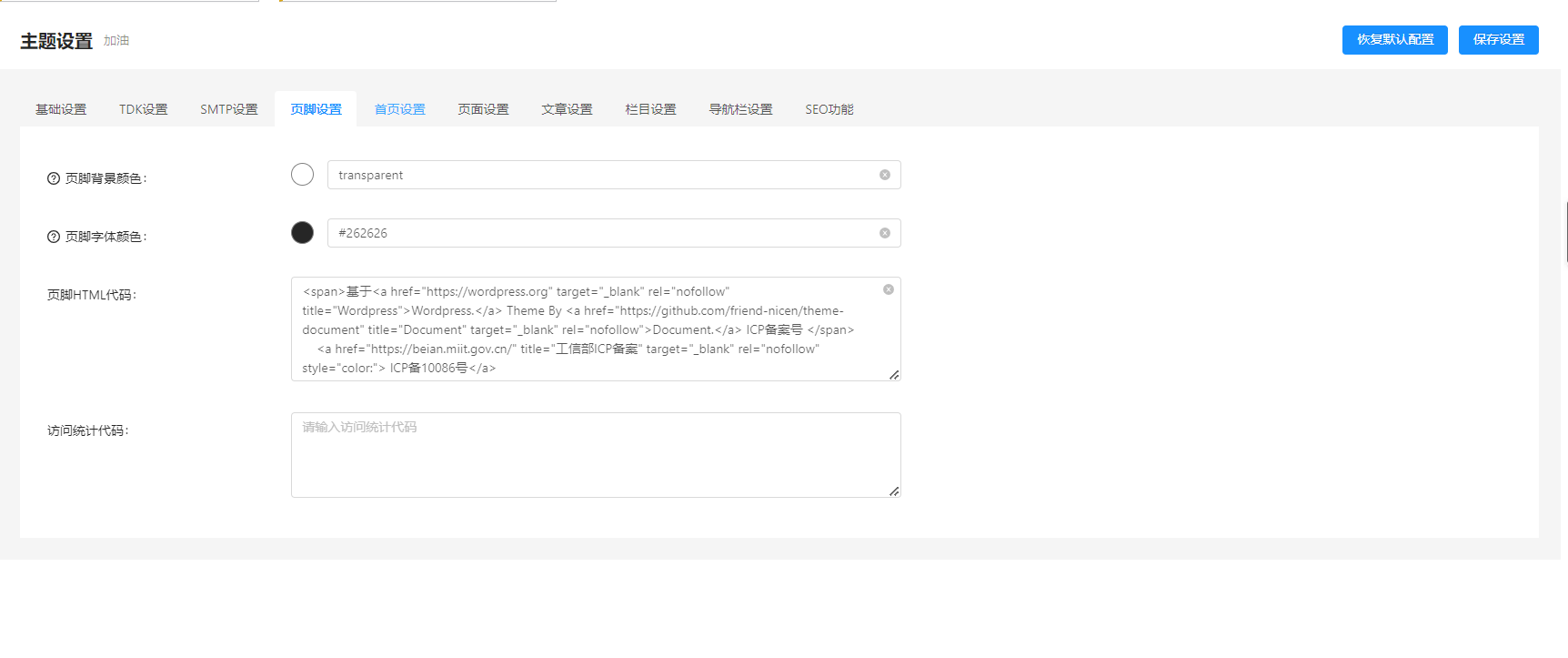
- 重要的是后台,不用改代码,所有的区块通过鼠标点击就可以实现,包括改主题颜色,背影、文字、导航边线,都能改,傻瓜式操作,真的象用WORD一样
- 作者很个性,禁用了经典编辑器和古腾堡编辑器,但他有自己的编辑器,功能已经加了好多,真的,你可以试,太舒服了
- 小工具也一样,被禁了,你千万不要用主题自带以外的小工具,会乱的(这可能有点不舒服,目前没有友情链接,我用页面自己做了纯手工的)
- 主题选项功能很强大,上面有图片展示,点动鼠标,你就可以轻松搞定这套主题,对于象我一样的小白来说,就这样吧,可以了……
- 主题作者人也不错,你使用中遇到问题,加他微信,他会回答问题,水平有点高,话有点少,而以……
- 最后,很隆重的感谢网友老白“https://www.xcbtmw.com/”,帮我解决侧边栏错位问题,并帮我重装了服务器系统,帮我整理后台,雪中送炭,我会象老白同志一样,只要我懂的,有人需要,肯定热情帮忙,让爱传递下去……
[h1]这是从主题作者那里复制来的内容,关于主题的介绍,帮他推广一下[/h1]
😁作为一个程序员,在日常的工作、生活、学习的过程中基本都有很多需要做笔记的地方;做笔记的主要目的之一是为了“温故而知新”,另一个则是为了在下一次遇到的时候,不需要再次耗费精力去找解决方法;
回顾自己之前写的那个主题,不管是写还是查都不怎么方便,最终下定决心重写一个主题;以 “方便记、方便查、简约”作为设计核心;
[h1]开源地址[/h1]
Github:https://github.com/friend-nicen/theme-document
Gitee:https://gitee.com/friend-nicen/theme-document
[h1]2023-01-02更新[/h1]
后台主题设置新增调用媒体库设置banner和logo
新增文章特色图片位置切换(左或者右侧显示)
新增站内跳转时,记住正在浏览的动态栏目
文章列表小工具新增【热门文章】,按照阅读量进行排序展示
修复调色板无法关闭的问题
更新首页banner小工具的样式,新增移动端是否显示banner的选项
首页和文章页从统一侧边栏,拆分成两个侧边栏,可在小工具页面进行设置
新增最新评论小工具
文章内容标题样式优化
新增Cravatar镜像服务器(wordpress头像)
修改一堆小BUG(不记得了)
[success title="文字块标题"]目前只进行小部分更新,没有大动作,确实空闲时间不够,慢慢来吧。。。[/success]
[h1]2022-10-25更新[/h1]
1.经典编辑器新增表格插件(Tinymce自身的table插件)
| 表格列 | 表格列 | 表格列 |
| 表格列 | 表格列 | 表格列 |
| 表格列 | 表格列 | 表格列 |
2.新增快捷下划线
这是下划线,这是下划线,这是下划线
[h1]2022-10-11更新[/h1]
更新到2.0版本,风格不变,代码差不多都重构优化了一下,新增了很多实用的功能,后台截图如下(点击图片放大查看),时间有限其它的就不叙述了:




直接将整个Github仓库下载,然后上传到wordpress的/wp-content/themes目录,然后在后台启用主题即可。启用后通过后台左侧菜单【主题选项】进行相关配置 。安装完了肯定跟 nicen.cn是不一样的,你需要进行如下的一些配置。
[h2]安装之后[/h2]
主题默认启用经典文章编辑器、经典小部件编辑器,同时对经典文章编辑器进行了增强。
主题对JS、CSS全局进行了压缩,同时在主题内提供了未压缩的源文件。
[h3]1.关于文章目录[/h3]
文章目录由后端生成,默认读取【h1】、【h2】、【h3】元标签(编辑器内的小插件可直接插入)。主题已对经典编辑器进行插件增强,请自行体验哈。
[h3]2.主题后台修改基本信息[/h3]
主题后台可以自定义如下内容:
- 博客副标题
- 博客页面关键字
- 博客页面描述
- 博客logo链接
- 留言板链接
- 文章聚合链接
- 赞赏码
- 百度站长推送Token
- ICP备案号
- Gravatar镜像服务器
- 页脚附加代码
[h3]3.新增页面模板[/h3]
主题具有 文章聚合、留言两个文章模板,在后台添加页面时选择对应模板发布后,可将导航栏内的文章聚合、留言页面链接修改为你创建的链接。
- 新建页面
- 选择留言板或者文字聚合模板
- 发布
- 复制链接,
- 修改主题选项为这俩页面
[h3]4.顶部菜单[/h3]
主题具有顶部文章分类、快速阅读两个菜单,文章分类用于展示文章类别,快速阅读用于添加常用的一些链接,快速访问。
- 新建菜单
- 添加菜单项
- 发布到顶部菜单
[h3]5.小部件、侧边栏[/h3]
主题具有文章信息、作者信息、最新文章、最近更新 四个小部件(小部件自带配置,可在添加的时候填写),添加后默认在文章页面的右侧边栏显示。
- 关闭之前主题自带的小工具
- 拖入document主题的小部件
- 保存修改
- 不保存的话,会显示之前主题的小部件导致样式错乱
[h3]6.邮箱SMTP配置[/h3]
wordpress自带的邮件发送服务不太友好,你可以在主题选项开启主题自带的邮件服务,使用自己的邮箱服务
- 开启后,新评论通知站长
- 评论回复通知被回复评论的用户
- 评论审核通知通知发布评论的用户
[h1]2022-06-03[/h1]
端午节,在style.css里敲下了第一段代码,描述主题。🤣然后初步确定主要需要具备的一些功能:
/*
Theme Name: Document
Theme URI: https://nicen.cn
Author: 友人a丶
Author URI: https://nicen.cn
Description: 一个基于文档类型的博客主题,更加方便的记录、查询学习笔记
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: Document
Tags: 文档,自适应,主题切换,阅读进度跟随
*/
[h2]1.文章目录导航[/h2]
能够根据文章内容自动生成文章目录,虽然这个前端实现比较方便,但是考虑到需要seo所以直接在后端生成;
文章目录导航需要自动跟随阅读进度,点击文章目录导致自动跳转到对应的内容;
文章目录最小高度为屏幕的一半,悬浮在文章左侧;
[h2]2. 黑夜、白天阅读模式切换、主题色切换[/h2]
支持黑夜、白天阅读模式,主题色切换,悬浮在屏幕右下角,附带一个屏幕滚动进度;
[h2]3. 主题前端元素[/h2]
-
- 代码高亮
- 代码块一键复制
- 成功文字块、失败文字块、警告文字块
[success title="成功文字块"]这是成功文字块[/success]
这是警告文字块
[error title="失败文字块"]这是失败文字块[/error] - 文字标记
this is <code> - 图片灯箱
 图片灯箱
图片灯箱 - 一级、二级、三级标题
- 作者信息卡片
- 文章信息卡片
- 评论区
- 最新文章
- 文章导航
- 文章底部赞赏
- 站点底部信息
- 导航栏菜单
- 导航栏搜索
- 上一篇、下一篇文章
- 一键回到顶部
- 主题色、阅读模式切换
- 文章点赞、踩
- 文章浏览、评论、发布时间、作者信息显示
[h2]4. 主题前端优化[/h2]
- 文章页右边栏正常高度时,跟随文章滚动,滚动高度超出侧边栏高度时自动悬浮,保持右边侧边栏始终存在元素,不会空白;
- 访问首页时显示自定义的站点描述,文章页时自动截取文章内容作为网页描述;
- 优化Gavatar头像,改为国内镜像服务器;
[h2]5. 主题后端优化[/h2]
- 自动切换到经典编辑器。
- 去除后台加载的无用代码。
- 增加后台设置,可设置主题的基本信息:关键词、主题描述、作者信息等;
- 增加编辑器插件:代码高亮、一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 新增元标签:一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 自定义顶部菜单
- 404页面
- 搜索空结果页面
- 文章密码权限控制
[h1]20220617更新[/h1]
- 修复窗口大小改变时,固定状态下的左右侧边栏位置没有同步变动,导致样式错乱的问题;
[h1]20220628更新[/h1]
- 新增文章归档页面模板,新建页面时可选。
- 新增百度站长一键提交URL功能。
- 新增移动端、平板页面自适应。
[h1]20220701更新[/h1]
- 压缩css、js,源文件分别保存在同级目录,css源文件为scss文件。
- 修复已知的一些UI样式问题。
[h1]20220709更新[/h1]
- 重构侧边栏,拆分成四个可自定义的小部件。
- 增加文章顶部的面包屑导航。
- 修复因为QQ、微信浏览器不支持16进制透明颜色导致阴影失效的BUG。
[h1]20220710更新[/h1]
- 修改了Github仓库地址
- 新增自定义Smtp邮件发送功能,开启后用户评论、回复时自动会发送邮件通知。
本文作者为song,转载请注明。
这主题真心不错,从空白那里顺着网线到了你这里,发现了这个主题,果断收藏,以后说不定换主题就用它了
@夕格树洞欢迎欢迎,空白那里全是高手呢,目前用着还可以,挺好的……
原来是友人a的
@网友小宋这几天十多个博客都在推他的这个主题,我又不想改代码了,刚好