[h2]前言[/h2]
布局和插件还没有搞明白,又有问题难着我了,因为原来一直是发个图片,写段文字就整理好了一篇文章,顺手就可以发送了,可最近因为学习,要发代码,又要做文章目录,不会搞了,已经过了张口就问的年纪了,凡事喜欢用搜索搞定,但搜了一天,没有一个是能对的上的,全是粗略地介绍一下后台页面工具和操作界面就了事了……
我这暴脾气,于是乎,我开始自己来试验了,用过了经典编辑器,把所有按扭试了一遍,复制了各种文章过来粘贴 ,竟然是找不出我想要的效果,为什么别人可以做到,我不行呢?
我打开了块状编辑器,第一次,我很粗略的试了一遍,我发现,还是自己太懒了,习惯了经典编辑器,从来没用过块状编辑器,这功能,太强大了……
昨天我一天,什么都没有干,发了一篇乱七八糟的文章,毫无章法可言,其实就是在试个编辑器而以,我知道,我只是明白了其中的一部分功能而以,今天,我想把我试出来的这些东西整理一下,发出来,一是自己做个笔记,二是也方便其他象我这么不太聪明的朋友们方便抄收……
1. 要先明白WordPress 页面和 WordPress 文章,究竟哪里不同
2. 新增文章的标题和熟悉区块功能
3. 添加媒体图片 / 影片
4. 设定文章的锚点
5. 其他块功能
[h2]教程开始[/h2]
我想把这篇教程写的完整一些,我不喜欢那些一搜就出来几十篇千篇一律毫不负责的文章,这是我做的第一篇 WordPress 使用教程,教你如何使用WordPress添加和编辑一篇文章。
象我一样的新手刚完成 WordPress 安装,一边学习界面美化,一边学习 WordPress 后台操作,可能想新增一些文章丰富网站内容,却不知道从哪里着手?
要么就是想新增一篇 WordPress 文章,却发现是误新增成网站页面,手忙脚乱的不知从何下手,这一切都 跟你想的不一样?
来吧,我们一起探索WordPreww的使用技巧,可能我还很菜,但我舍得分享,先明确一下我昨天试出来的几项功能,做个目录,新增 WordPress 文章 ,要点如下。
[h2]2. WordPress 页面和 WordPress 文章,它们有什么不同[/h2]
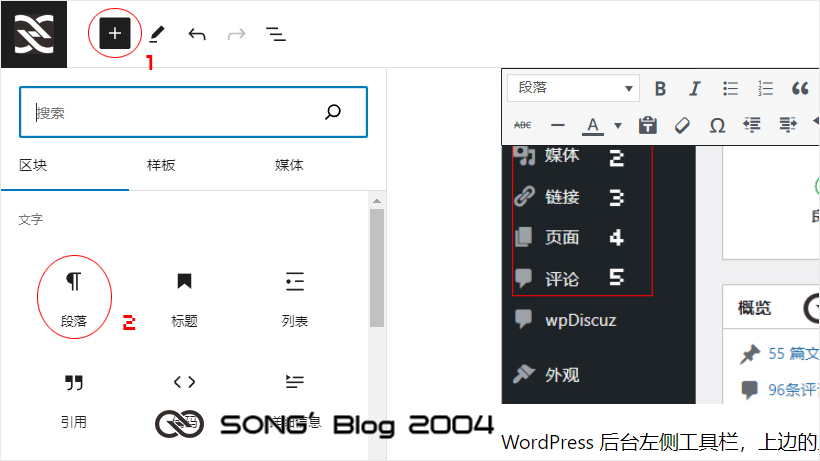
WordPress 后台左侧工具栏,上边的主要操作部分由1.文章 \ 2.媒体\ 3.链接(插件,需要安装)\4.页面\ 5.评论,这就是做为博主天天要辛苦劳作的地方。 这里我们主要说文章和页面的差别。

「WordPress文章」,指的是你想要给别人看的文章,你的心情日记,你的技术分享,或是一组照片,又或是一段视频,文章的数量通常比较多,所以可将这些文章进行分类和排序,比如我是主要分为工作、生活、爱好、折腾网站的记录四大分类,工作是因为我在深圳上了二十多年的班,有太多的故事和过往,生活当然是家人为主,爱好主要是赛车改装、滑翔飞行、潜水游泳、马拉松等,做这个博客又要学又要记的一些自己看的多,就放在建站记录里面了,我想象我的博客如果把我这些年的过往和经历放上来信息会很多,排序会按事情发生的真实日期来进行排列,当然,我最想记住的事情会首页置顶。
「WordPress页面」,通常指的那些例行公事的内容,比如首页一定要有,你可以用所有文章按顺序排在一起的自然方式来布置,也可以新做一个页甚至象门户网一样的来设置,有许多好的模板和块可以进行使用、关于我们可以让来到你博客的朋友快速熟悉并了解你和你的网站、隐私政策基本上用不上,但用上的时候很关键,闲置忙用,主要用来划清权责申明立场、留言页面可有可无,毕竟每篇文章都可以评论,每个页面也可以设定是否可以开放评论,个人认为留言本已经没有必要了,友情链接页面可以有,我目前没打算用,网站初开张,内容还不丰富,不愿意添着脸求人做链接,咱当年也是网站友链三百多的站长,PR不过3的我都不接待,因为那时候做生意,现在不同,要找志趣相同的朋友,还有一个就是网友老张那里文章所提,归档页面,对机器友好,也方便检索,总之,页面除了原程序自带的之外,可以自己添加模板,来实现你想要的功能。
总结,文章和页面是不同的种类,所以在新增或编辑之前,记得一定要选对……
[h2]3. 新增标题和区块功能[/h2]
前往 WordPress 后台 > 文章 > 添加文章,会看到 WordPress 默认的 Gutenberg 古腾堡 文章编辑器(我叫它块编辑器),这个功能可以在左侧栏--设置--撰写--里面设置,因为我是安装了经典编辑器插件,我有两个编辑器,没有的话默认就是古腾堡编辑器了。
首先,填入文章主题,这个相信你一定提前就想好了。
新增区块功能
然后点击左上角新增区块,里面有多种功能可选取,这里先选择段落功能。

接下来,点击你刚新增的区块,就可以自由的编辑文字了。
在侧边栏的区块标签也可调整字体大小、颜色等功能,如下图。

新增任一个功能区块后,在侧边栏选取区块 分页,在右侧这里会显示可调整的细节项目,可以改变文字颜色,背景颜色,可以改变字体大小,要好好摸索,相信可以做出漂亮的排版。
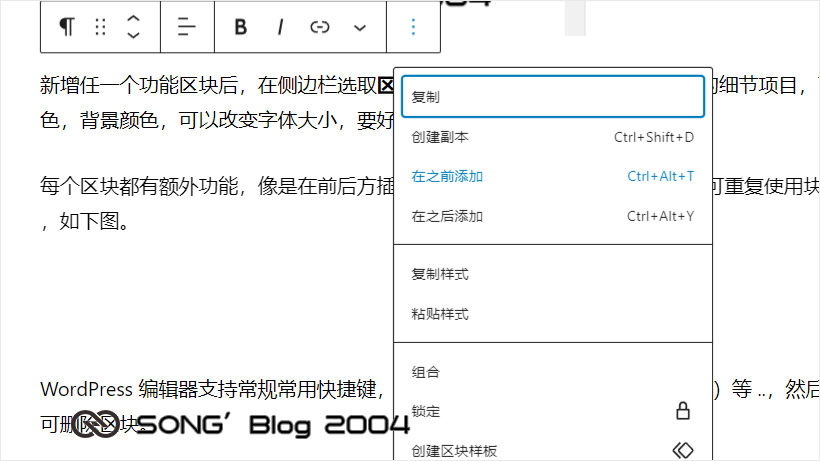
每个区块都有你选中它,他们都有附加的功能,像是在前后方插入区块、编辑 html 程序码、新增至可重复使用块、删除区块等 .. ,如下图。

WordPress 编辑器还支持常规的常用快捷键,像是 Ctrl+C(复制)、Ctrl+V(粘贴)等,许多的功能我还都在试验当中,太强大了,不想要的内容你可以按下 Delete 即可删除区块。
新增版面模板功能
WordPress 编辑器也有许多模板配置功能,有许多种样式设计可以先去看下,你可以按照自己需求决定使用你想要的布局方案。
我们习惯面对未知的时候先选择躲避,刚开始的时候我说,怎么这么难呢,也没有人教我,我应该怎么做呢?问别人,要不是他们太忙,要不就觉得这么简单的东西问别人不好意思,当你真的沉下心来放手摸索的时候,你会发现,太踏马神奇了……
这就是我昨天一天折腾出来的区块编辑器操作教程,你可以放心的试着玩玩看,怕啥子嘛,坏了重建,只要你做好了备份,撑死胆大的,饿死胆小的,路真的在自己脚下……
[h2]4. 接下来说说添加图片 / 影片[/h2]
我们写文章的时候图片和视频是必不可少的内容,这个基本上都用过,哪怕不用块编辑器,用经典的都可以实现,但还是一并说了吧……
新增图片
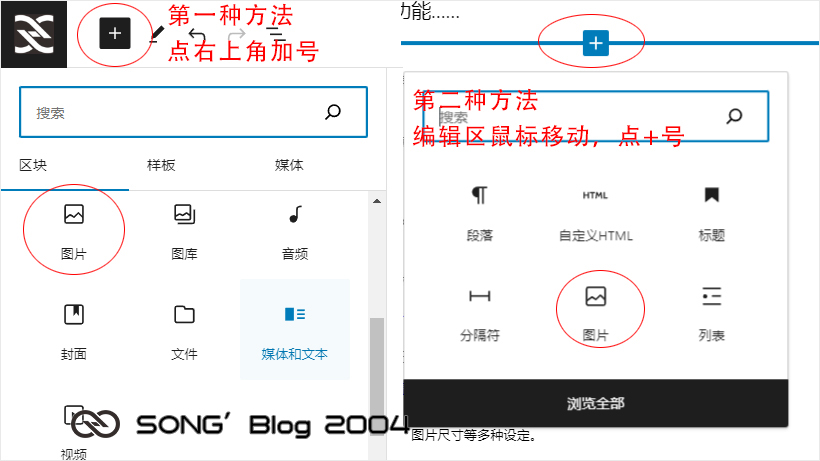
首先,点击左上角的新增区块,其实你用熟了之后鼠标放到位,会出现一条蓝色的横线中间有“+”号的也可以实现,在下拉框中找到图片功能……

图片有不同的插入方式,你可以上传,也可以从你的媒体库中选择原来已经有的,还可以从其他网址插入,你可以去申请专门上传图片或视频的网站,这样可以节省你的空间,我目前用的是缤纷云的,和你们推荐一下缤纷云 Bitiful
当然,这样的方法你还可以上传视频、MP3甚至是文件压缩包,如果你的当你的图片上传完成,记得添加图片信息,这样有助于SEO优化,要养成良好的习惯……

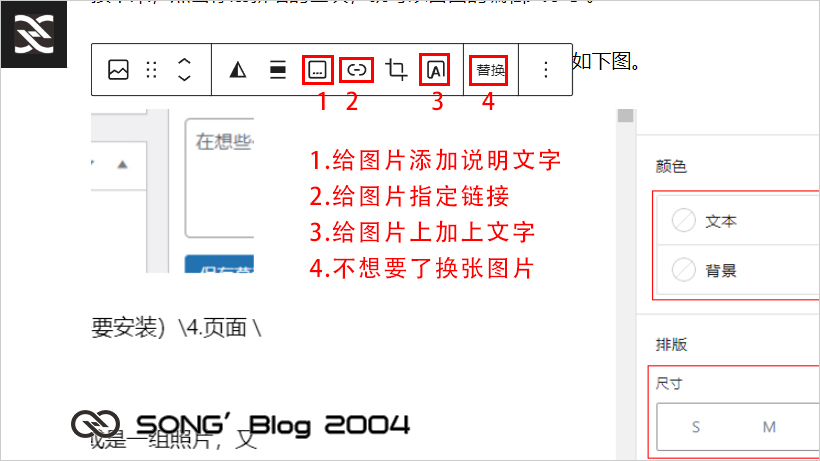
点一下你上传好的图片,从浮动出的工具栏上我们可以看到好多工具,我列出的四个,已经加了说明,可以给图片添加关键信息,SEO顺手之劳,可以直接填写你自己想要表达的意思了

关于媒体的我只做了图片的,视频的我暂时不做了,异曲同工,只是视频内容比较大,相信没有多少人会象我一样,为了玩剪辑买了主机来做博客了,我后续会把我剪过的视频慢慢的全发上来,当然,太大的我也会分批放在其他网站再转链接过来的,只是我讨厌那些LOGO水印加的太大的,有些又怕管理不善会丢我的东西,一位朋友的服务器挂掉,我多年的资料都没有了……
[h2]5. 给你的文章加上锚点[/h2]
这个是我目前最想要的内容,其实我说这么多,就是为了这部分内容,然后就摸索了整整一天,打字也不容易,我现在是一边打字一边截图,微信是截屏工具,PS用来加我的LOGO和描边,不过,我要出云了,先做一半吧,等我忙完回来继续补下面的内容……如果文章篇幅比较长,可能会需要使用文章锚点,就是点击文章的某个文字,会自动位移到指定位置,方便读者阅读。
WordPress 是有类似的插件,但其实使用预设编辑器就做的出来,这边来示范教程。
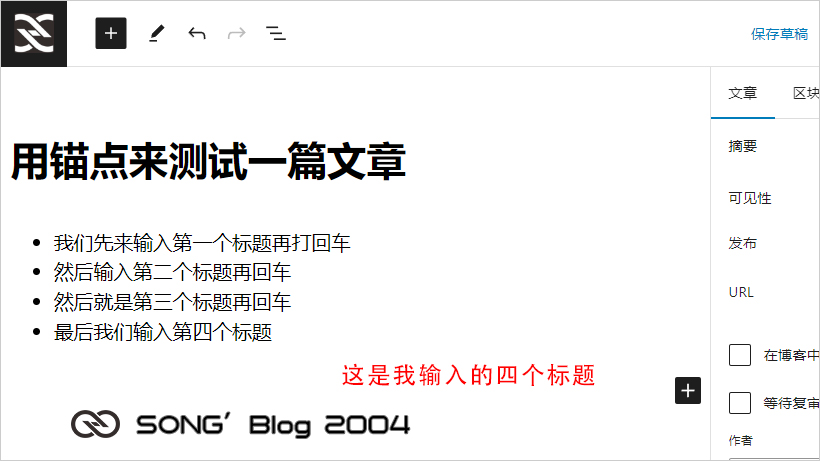
1)首先,新增一个 清单区块,输入几个章节段落文字,如下图。

2)然后来看一下我输入好的标题

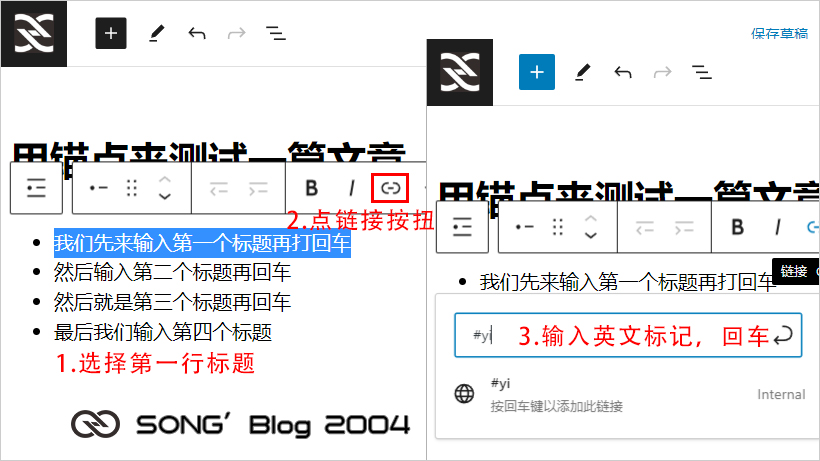
3)然后我们来选择第一个标题,给它添加锚点标记链接,注意要用英文,我不懂英语,我用的汉语拼音,记的要在前面加上#号,我输入的是 "#yi" ,完成后确认,要学着习惯性按下Enter也可。

接着就简单了,重复上面的动作,将其余三个标题都设定独特的网址链接。
下图是我做好的全部锚点链接标记,列表中每个标题都出现链接的样子了。

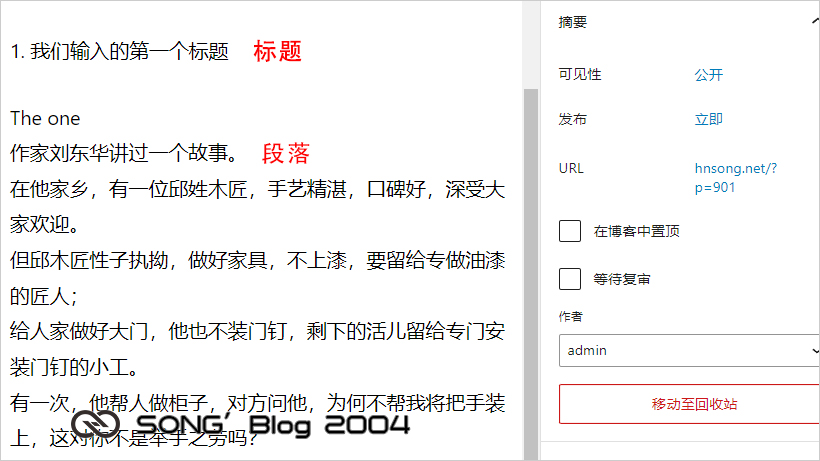
稍微步骤有点多,接下来,我们要新增几个标题区块和段落区块,一定要按顺序,一个标题,再一个段落,不能乱的,看下图我输入好的。

我一共输入了四个标题和四个段落,接下来,准备来完成我们的锚点链接了,一定要按顺序来。
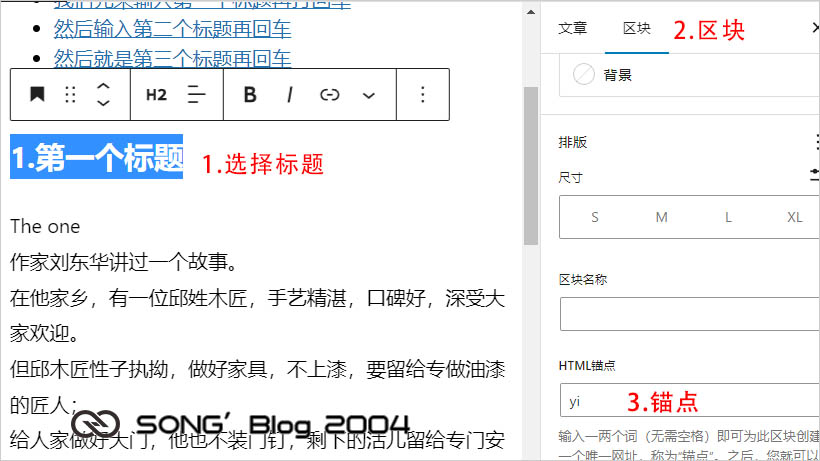
第一步,选择标题,让其反白,第二步,点选右上方的区块,第三步,在HTML锚点框中输入你刚才做好的锚点标记,这里注意不要#号

按这样的方式把其他三个标题也全部做好锚点链接,做好之后发布,如果是测试用的就在右上方点击“保存草稿”,然后我们来预览一下,点上面的文章列表,可以快速到达你想要看的内容了,是不是让文章的阅读力又上升了。
接下来的目标就是在左侧加上目录,因为你只能看一次,要么在每章的最下面都加上列表,要么在左侧加上固定的列表,不然就是要配合右侧的TOP按扭来返回顶部,体验感不是很好,看了小威的BLOG里面有介绍的,我去看着试做一下,其实我特别喜欢友人A”的那个模板,每往篇文章的目录就在左侧自动出现,可惜我没这样的本事,太烦人了,要学的东西很多,要走的路很长……
威言威语有发给Wordpress加侧边折叠目录的说明,请你们去小威博客查看:
[h2]6. 其他块要学着折腾[/h2]
看一下有多少块图标,学无止境,所以说,Wordpress的功能太强大,这只是我列出的一部分图标,我还没有完全试出来完,我要接着慢慢试下去,按说我的水平不应该写教程,但我知道,对于不知道的人来说,入门的前三步太难了,等入了门,后面的就简单了

这个就写这么多吧,累死我了,罗里八索说这么多,对于高手来说几个快捷键就搞定了,希望我们以后都是高手,加油!
码字不易,转载就注明出处;<SONG'Blog--我不懂音乐,经常不靠谱,时而不着调……
本文作者为song,转载请注明。
正好需要这篇干货,非常非常非常感谢!
@电视宝我什么都不懂,刚开始用WORDPRESS,不懂的太多,水平又菜,问别人吧,又怕问题太低级,只好自己慢慢摸索,不过没事,你有问题可以问我,咱俩一起来,我在龟速的上进中……
十分详细的教程。不过我还是用不惯古腾堡。
@Jeff我不会用,自己在慢慢折腾,把过程给记录了一下
刚好同事也要玩博客,他比我还菜
顺便就给他准备教程了
wp还是很久之前一直在玩,现在也完全忘光不会了。
十年之后重新搭建博客就选择了hugo,可能更轻量点。写好博文,直接推送到github,然后再自动同步到服务器中
@koobai所以,我觉得你的载入速度好快,我原以为是又拍云的功劳呢
我也想着从零基础搞一套教程出来。
@老张博客我这都是从你们几个那里零零星星的东一点西一点学过来的,刚把这个黑白主题的白色部分给定下来了,接下来黑色的部分要美化一下,然后就是移动端的界面样式表被我给搞乱了,也要重新修整一下,我多希望你们有些基础教程,我可以学一下,你们那里面的内容对我来说,还是有点高级了,目前我还不敢去学……